Photoshopの「最低限これだけ覚えておけばなんとかなる!」ショートカットキー私的まとめ

普段はHTMLコーダーとして、コードをガリガリ書いていくのがメイン業務の私ですが、webの制作に携わっている以上、画像に触れる機会は少なからずあります。
特にデザイナーが多忙を極めている時は、写真の解像度調整やリサイズなどの簡単にできるお仕事が回ってくるのですが、最初のうちは作業が覚えられず、まぁー時間がかかりました。
同僚にも呆れられてたものですorz
今はこうやって自分でブログを運営するようになり、ブログ用の画像調整を簡単ではありますが全て自分でやるようになり、ようやく仕事でも使い物になるスピードになってきました。
Photoshopは非常に高機能ですが、高機能すぎてポンコツな私には覚えきれません。。。
そこで、ポンコツな私が「これだけ覚えてなんとかなった」機能のショートカットキーをまとめました。
画像解像度
Mac:command+option+I
Windows:Ctrl+Alt+I
プロのフォトグラファーが撮影した写真をWEB素材で頂くことがよくあるのですが、ハイスペックカメラで撮った画像を「そのまま」頂くので、WEBに載せるには解像度が高すぎるのです。
解像度を下げるため、画像を開いたらまずこのショートカット、がルーティーン。
画像のリサイズもここでできてしまうので、他に加工する必要がなければこれだけで作業完了です。

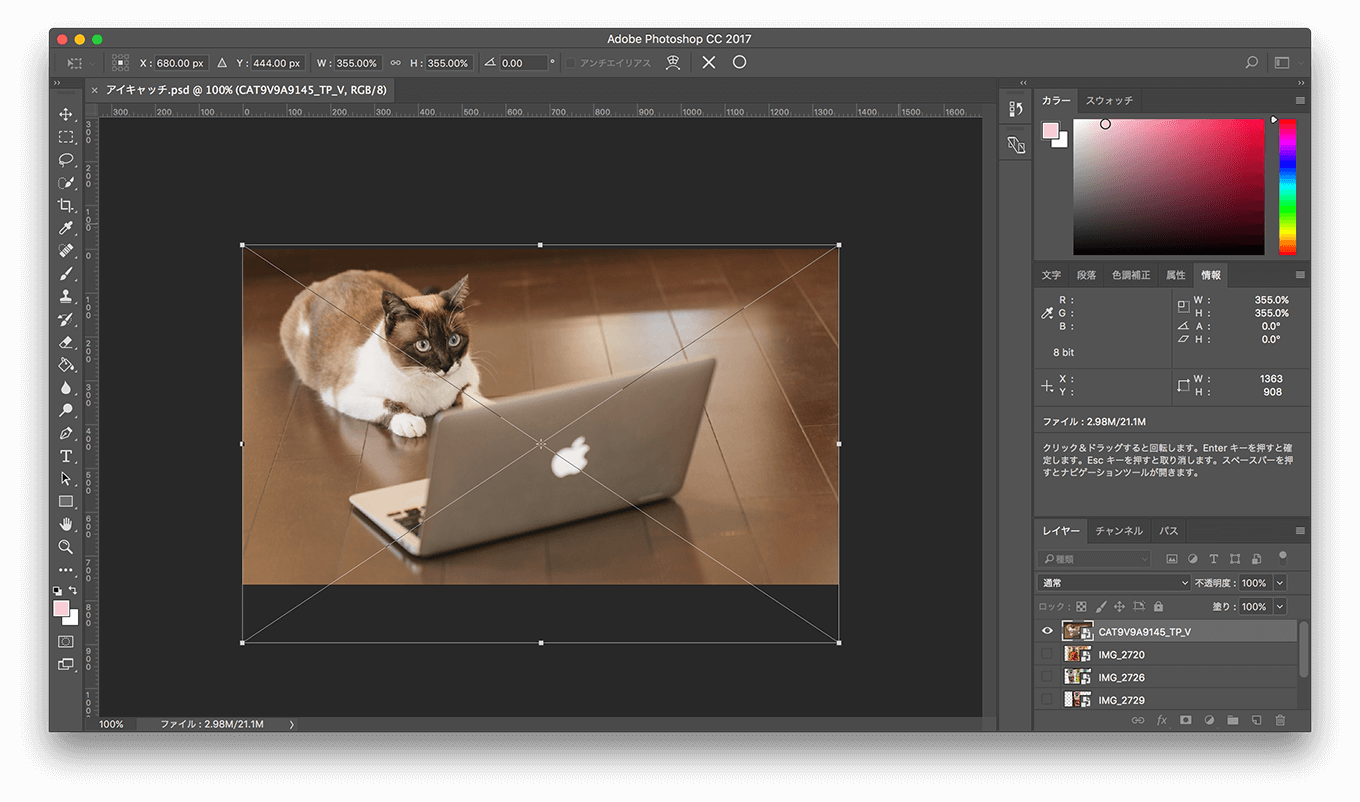
自由変形
Mac:command+T
Windows:Ctrl+T
カンバスサイズよりレイヤーを大きくして画像をトリミングしたり、レイヤーの縦横サイズを調べたりするのによく使います。
いっつもメニューバーから「どれだっけどれだっけ…」とか言いながらメニューを探す日々にさようなら。

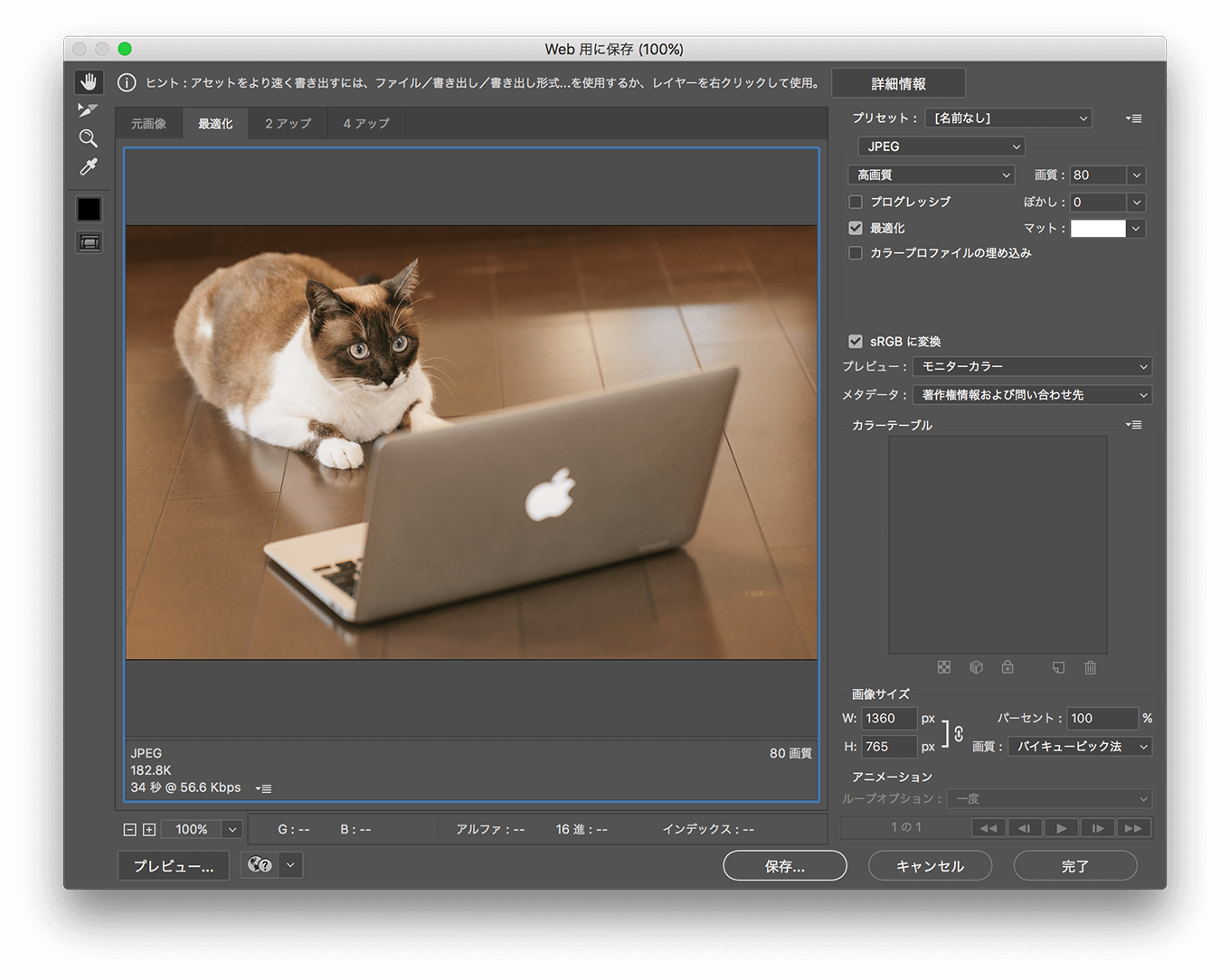
Web用に保存
Mac:command+option+Shift+S
Windows:Ctrl+alt+Shift+S
書き出し用のウィンドウもショートカットで一瞬。
だけど、Photoshop CCはもっと簡単に書き出す方法があるらしい。そっちも追って学ばねば。技術の進化は日進月歩。

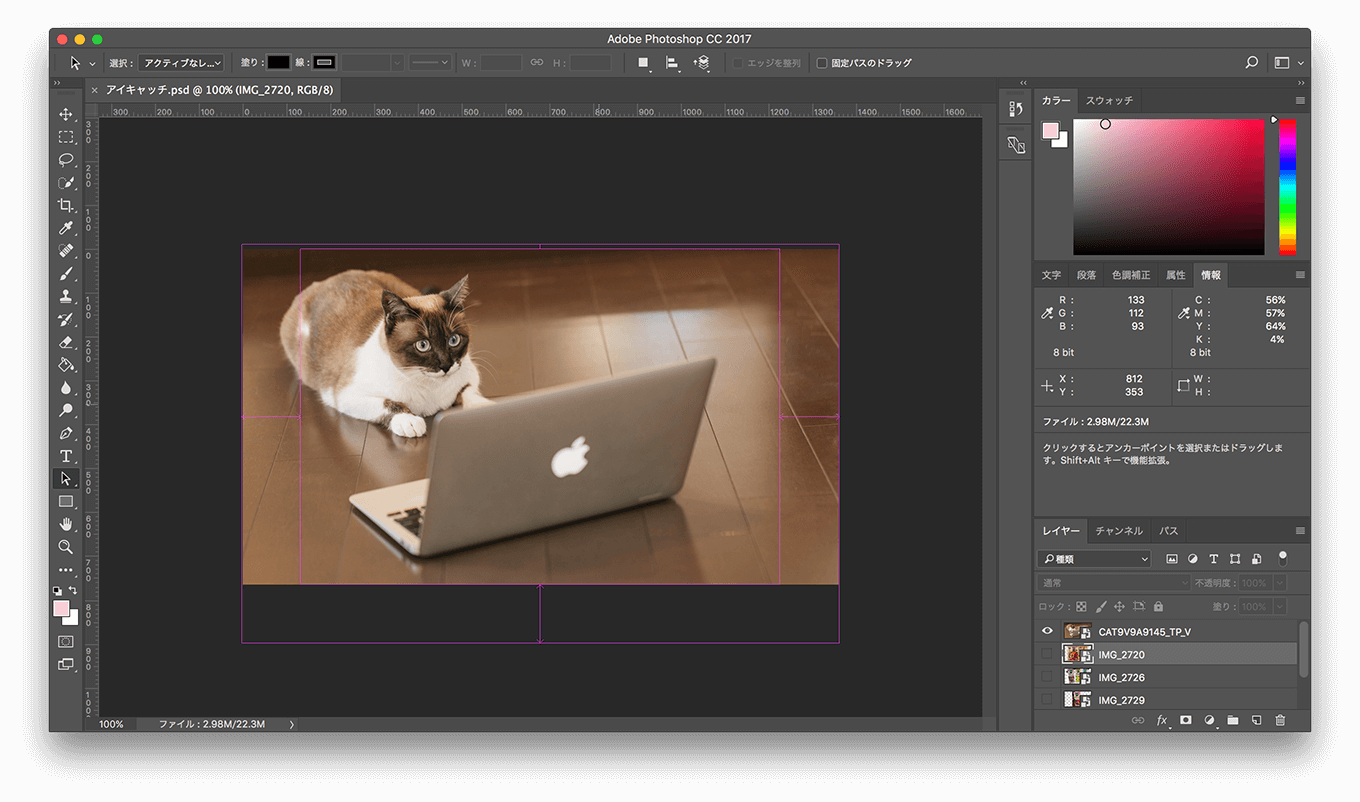
スマートガイドの表示方法
移動ツールやパス選択ツールの状態で画像にオンマウス+command
これはショートカットとはちょっと違いますが、こないだ「ピンクのガイドってどうやって出すんだっけー!?」とパニックになって後輩を爆笑による呼吸困難に陥らせてしまったため、覚書き。
たまに出るのは知ってたけど、狙って出せなかったんですよ。レアポケモンか。

いかがでしたでしょうか。
ほんとのほんとに最低限ですが、これらを覚えただけでも写真加工の仕事はだいぶ効率化しました。
photoshop初心者の方で何から手をつけて良いかわからない方、もし参考になりましたら幸いです。
もっともっとショートカットを覚えて効率化したい方へ
実は、Adobeの公式サイトでPhotoshopショートカットキーのチートシートがリリースされています!

PDFダウンロードもできますので、プリントしてデスクに貼って覚えよう!!